For my first tutorial, I have decided on building a simple, yet awesome navigation menu using CSS sprites. After we are done with this I will add a bit of jquery code to give it a visually appealing fade effect. I have included the Photoshop .psd file I created in the download under the images folder to make it easier for you to create your own Fading Navigation Menu.
What is a sprite?
In case you aren't sure, a CSS sprite is a large image, made up of all the smaller images you wish to use on your webpage. The benefits of using CSS sprites include:
- Page load speed
- Reduces HTTP requests
- Each image file contains extra unnecessary information. Using one image saves on file size.
- Save on editing time
- If I'm working on a navigation menu and I need to edit the hover states in photoshop, all I do is edit one of the layer styles and paste it over the rest of the button hover states, save and all is done. Doing this takes a matter of seconds.
- Easier to organize
- The more files there are, the greater the margin for confusion and error is. Also, I don't enjoy a messy work environment.
Step 1 - The HTML
Alright, let's get started. First thing we need to do is create the html.
<ul class="nav">
<li class="home"><a href="#">Blog</a></li>
<li class="about"><a href="#">About</a></li>
<li class="contact"><a href="#">Contact</a></li>
<li class="freebies"><a href="#">Freebies</a></li>
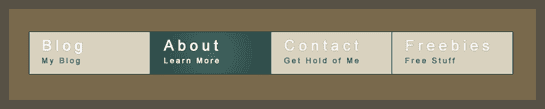
</ul>It is a very simple unordered list and I have given each of the list items class names so that we can target them individually. The sprite we are going to be using is this one that I created: ![]() I usually create a red grid around the items to make it easier to determine where the one 'image' begins and the other one ends. We give the CSS the x and y co-ordinates of our sprite, this is how it knows which area to look at. Since each list item has a different class, we can target each of them and give them different sprite background-positions.
I usually create a red grid around the items to make it easier to determine where the one 'image' begins and the other one ends. We give the CSS the x and y co-ordinates of our sprite, this is how it knows which area to look at. Since each list item has a different class, we can target each of them and give them different sprite background-positions.
Step 2 - The CSS
I always import a css reset. I use a modified version of Eric Mayer's CSS reset which include with these downloads.
.nav li,
.nav a {
background: url(../images/nav-sprite.png) no-repeat left top;
height: 67px;
width: 192px;
} /* We give the <li> and <a> the sprite as the background and set the button dimensions */
.nav li {
float: left;
border: 1px solid #243e3b;
border-left: none;
}
.nav li.home {
border-left: 1px solid #243e3b;
}
.nav a {
display: block;
text-indent: -9999px;
}
.nav li.home a {
background-position: -1px -1px;
} /* Here we set the background/sprite position */
.nav li.about a {
background-position: -194px -1px;
}
.nav li.contact a {
background-position: -387px -1px;
}
.nav li.freebies a {
background-position: -580px -1px;
}
.nav li.home a:hover {
background-position: -1px -69px;
} /* And now the hover background-position position */
.nav li.about a:hover {
background-position: -194px -69px;
}
.nav li.contact a:hover {
background-position: -387px -69px;
}
.nav li.freebies a:hover {
background-position: -580px -69px;
}That's it! We have a working CSS sprite navigation menu. Demo CSS version / Download CSS version
Step 3 - The jQuery
Before we do anything more, remember to always include the jQuery library when using any jQuery plugins or code. We have to slightly modify the CSS before we can make us of the cool fade effect. First we have to decide how we will go about creating the effect. I think the most efficient way would be to give the <li> item the default background state and the <a> link the hover state with an opacity of 0. When we hover it will fade to an opacity of 1, and when we mouse off it will fade back to 0, giving the fade effect. We slightly modify the CSS selectors to look like this:
.nav li,
.nav a {
background: url(../images/nav-sprite.png) no-repeat left top;
height: 67px;
width: 192px;
}
.nav li {
float: left;
border: 1px solid #243e3b;
border-left: none;
}
.nav a {
display: block;
text-indent: -9999px;
}
.nav li.home {
background-position: -1px -1px;
border-left: 1px solid #243e3b;
}
.nav li.about {
background-position: -194px -1px;
}
.nav li.contact {
background-position: -387px -1px;
}
.nav li.freebies {
background-position: -580px -1px;
}
.nav li.home a {
background-position: -1px -69px;
}
.nav li.about a {
background-position: -194px -69px;
}
.nav li.contact a {
background-position: -387px -69px;
}
.nav li.freebies a {
background-position: -580px -69px;
}$(document).ready(function() {
//Set the anchor link opacity to 0 and begin hover function
$(".nav a")
.css({ opacity: 0 })
.hover(
function() {
//Fade to an opacity of 1 at a speed of 200ms
$(this)
.stop()
.animate({ opacity: 1 }, 200);
//On mouse-off
},
function() {
//Fade to an opacity of 0 at a speed of 100ms
$(this)
.stop()
.animate({ opacity: 0 }, 100);
}
);
});stop() is necessary so that the animations don't queue up if you mouse-on and off repeatedly very quickly. And we are done in 3 easy steps. Pretty simple right?